Install Emoticons To Post Editor
 [FD's BlOg] - Sau thủ thuật chèn biểu tượng vui vào form comment. Có bạn hỏi mình, là thủ thuật có áp dụng cho bài viết được không. Và mình có trả lời là có thể. Và hôm nay mình cũng xin post 1 bài hướng dẫn cái chèn các biểu tượng vui vào phần sọan thảo bài viết.
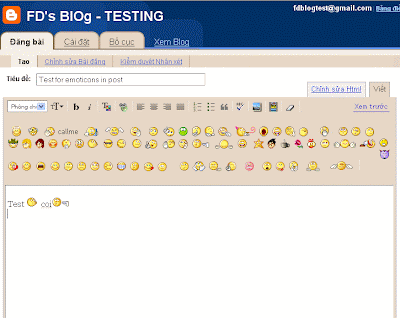
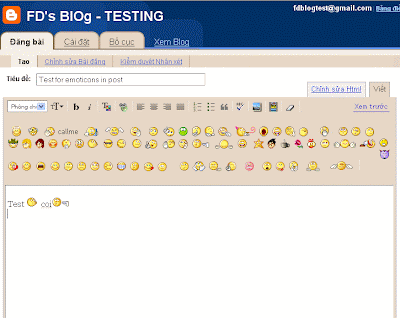
[FD's BlOg] - Sau thủ thuật chèn biểu tượng vui vào form comment. Có bạn hỏi mình, là thủ thuật có áp dụng cho bài viết được không. Và mình có trả lời là có thể. Và hôm nay mình cũng xin post 1 bài hướng dẫn cái chèn các biểu tượng vui vào phần sọan thảo bài viết.Hình ảnh minh họa:

Kết quả hiển thị ngòai layout:

Trước khi thực hiện thủ thuật, mình xin lưu ý là : Muốn thực hiện thủ thuật này, bạn phải dùng trình duyệt web là Firefox. Do vậy, bạn cũng sẽ phải dùng Firefox để sọan thảo bài viết. Và 1 điều nữa là thủ thuật này(các biểu tượng trong khung sọan thảo) chỉ hiển thị với firefox đã cài đặt tiện ích này, tức là chỉ hiển thị với máy của bạn. Còn kết quả hiển thị ngòai layout thì ta ko cần phải lo.
Nếu bạn nào chưa có cài đặt Firefox thì có thể download ở đây về để cài vào máy của mình.
Bây giờ ta bắt đầu với các bước sau::
☼ Bước 1 : Mở trình duyệt Firefox
☼ Bước 2 : Cài đặt Greasemonkey , các bạn nhấp vào link này https://addons.mozilla.org/en-US/firefox/addon/748 , sau đó nhấn vào nút Add to Firefox (xem hình bên dưới)

- Sau khi cài đặt xong nó sẽ đòi bạn phải restart firefox, nhấn vào nút restart firefox để restart (như hình bên dưới)

Sau khi restart Firefox, một cửa sổ popup hiện lên thông báo "Đã cài đặt Greasemonkey" vào firefox , và bên dưới góc phải của Firefox sẽ có 1 biểu tượng nho nhỏ (như hình bên dưới)

☼ Bước 3: Cài đặt bộ biểu tượng vui của Yahoo, các bạn nhấn vào đây để cài đặt. Sau khi nhấn vào file, một của sổ popup hiên ra (như hình bên dưới) và nhấn Install để cài đặt:

Kết quả:

-Nếu các bạn muốn cài đặt thêm bộ Onion Emoticons (như hình bên dưới), thì tiếp tục nhấn vào link này, một cửa sổ popup cũng hiện ra tương tự như trên, và ta cũng nhấn install để cài đặt, và kết quả như bên dưới:

☼ Bước 5 :
- Vào bảng điều khiển
- Vào Bố cục (Layout)
- Vào chỉnh sửa code HTML
- Tìm dòng code ]]></b:skin> và dán lên trên nó đọan code CSS bên dưới:
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}
- Save template.
Như vậy đã xong. Chúc các bạn thành công.








{ 0 nhận xét... read them below or add one }
Đăng nhận xét