 [FD's BlOg] - Một tiện ích cho phép hiển thị các bài viết liên quan ở cuối mỗi bài viết.
[FD's BlOg] - Một tiện ích cho phép hiển thị các bài viết liên quan ở cuối mỗi bài viết.HÌnh minh họa khi widget đã được chèn vào blog.

Đầu tiên bạn vào trang chủ http://www.linkwithin.com/learn
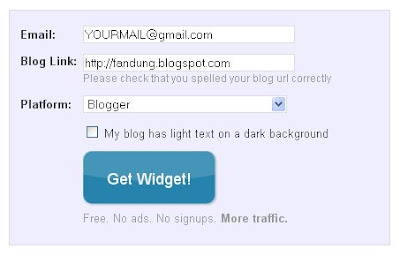
1. Các bạn sẽ thấy 1 bảng, như bên dưới

- Các bạn điền mail và trang blog của bạn vào. Ở phần platform chọn blog mà bạn xài. Ở đây mình chọn Blogger cho blogspot. Nhấn Get Widget để chuyển sang bước tiếp theo.
2. Một trang khác xuất hiện, và bạn sẽ thấy ngay đầu trang nút "install widget", nhấn vào đó để bắt đầu cài. (như hình bên dưới)

3. Sau đó một hộp thọai xuất hiện, và nhấn Add Widget để thêm tiện ích vào blog
4. Sau đó nhấn Save (như hình bên dưới) thì widget mới hiển thị
- Một điều nữa là, khi thêm tiện ích này vào thì nó sẽ luôn xuất hiện ở tất cả các trang. Kể cả ở trang chủ, khi mà bài viết của bạn có thêm tiện ích Readmore thì nó vẫn xuất hiện bên dưới link readmore. Có lẽ 1 số người sẽ thích hoặc không thích với việc này, cho nên mình sẽ giới thiệu thủ thuật nho nhỏ để cho widget chỉ hiển thi ở cuối mỗi bài viết, và không cho phép hiện ở trang chủ. Như thế sẽ gọn gàng hơn cho trang chủ. Để làm điều này các bạn thực hiện các bước sau:
+ Mặc định khi chèn widget vào nó sẽ nằm ở trên đầu của sidebar, như hình bên dưới:

+ Bây giờ các bạn vào trong code HTML của template (nhấn chọn "Mở rộng mẫu tiện ích"), và tìm đọan code của widget LinkWithin, rồi thên đọan code màu đỏ vô như bên dưới"
<b:widget id='HTML17' locked='false' title='LinkWithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
+ Save template lại là xong.
Như vậy đã xong. Chúc các bạn thành công.








{ 0 nhận xét... read them below or add one }
Đăng nhận xét