 [FD's BlOg] - Đây là bài viết thứ 2 về menu nằm dọc ở sidebar. Bài viết trước mình sử dụng lệnh onmouseover để thay đổi màu nền của menu khi click vào. Bài viết này mình sẽ hướng dẫn hiệu ứng khác, đó là hiển thị icon nhỏ ở đầu mỗi menu và kết hợp hiệu ứng dịch chuyển kí tự.
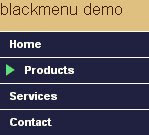
[FD's BlOg] - Đây là bài viết thứ 2 về menu nằm dọc ở sidebar. Bài viết trước mình sử dụng lệnh onmouseover để thay đổi màu nền của menu khi click vào. Bài viết này mình sẽ hướng dẫn hiệu ứng khác, đó là hiển thị icon nhỏ ở đầu mỗi menu và kết hợp hiệu ứng dịch chuyển kí tự.Có thể xem demo ở đây : http://fandung-test.blogspot.com/ (blackmenu demo)
Đầu tiên bạn chèn code CSS của menu vào trong code template, ta làm như sau:
1. Đăng nhập blog
2. Vào chỉnh sửa code HTML
3. Chèn code CSS bên dưới vào trên dòng ]]></b:skin>
ul.navigation {
list-style:none;
width: 160px;
margin:0;
padding:0;
}
#menu a {
display: block;
padding: 5px 3px 5px 10px;
font-weight:bold;
background-color: #222222;
border-top: 1px solid #efefef; /* code tạo dòng ngăn cách giữa các menu*/
}
#menu a:link {
color: #efefef;
text-decoration: none;
}
#menu a:visited {
color: #efefef;
text-decoration: none;
}
#menu a:hover {
background:#222222 url(http://www.tutorial5.com/images/stories/menu-arrow.gif) no-repeat left center;
text-indent:15px; /* dòng lệnh này sẽ làm dịch chuyển các kí tự đi 15px */
}
#menu a:active {
color: #efefef;
text-decoration: none;
}
Chú ý : ảnh icon http://www.tutorial5.com/images/stories/menu-arrow.gif bạn có thể thay đổi theo ý bạn. Nếu sử dụng ảnh này, bạn nên chú ý đến màu nền của menu và màu nền của ảnh.
4. Save template lại.
5. Tạo 1 Widet HTML/Javascript rồi chèn code HTML bên dưới vào:
<span id="menu">
<ul class="navigation">
<li><a href="#" class="menu">Menu 1</a></li>
<li><a href="#" class="menu">Menu 2</a></li>
<li><a href="#" class="menu">Menu 3</a></li>
<li><a href="#" class="menu">Menu 4</a></li>
</ul>
</span>
6. Save lại là xong.
Chúc các bạn thành công.








{ 0 nhận xét... read them below or add one }
Đăng nhận xét