Để cho bài viết thêm sinh động hoặc muốn làm nổi bật một đoạn văn bản nào đó, các bạn phải tạo background cho "nó".
Với thủ thuật này, bài viết của bạn sẽ nằm trên 2 lớp background được "chồng" lên với nhau tạo thành một background có khung ngoài bao quanh khá nổi bật. (background này dùng ảnh động hoặc ảnh tĩnh đều được).
Bạn bấm vào "Xem thử" phía dưới để xem trước vài mẫu của thủ thuật này.
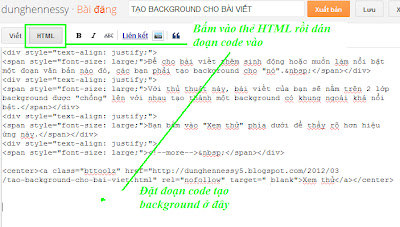
Khi đang đăng bài bình thường, bạn muốn background xuất hiện nơi nào thì bấm vào thẻ HTML phía trên khung soạn thảo để về chế độ HTML
Sau đó dán đoạn code phía dưới vào
| <center> <table cellSpacing=15 cellPadding=15 background=Link khung border=1> <tbody> <tr> <td background=Link background><font face="Arial, Helvetica, sans-serif" color=#bfdfff><font face="Arial, Helvetica, sans-serif"> <p style="TEXT-ALIGN: left" align=center><font size=3>NHẬP NỘI DUNG VÀO ĐÂY</font></p> </font></font></td></tr></tbody></table></center> |
Bây giờ, bạn thay vào "link khung" và "link background" theo ý thích của bạn.
Tiếp tục, bạn bấm vào thẻ "VIẾT" trên khung soạn bài để quay về chế độ soạn thảo bình thường và thay thế dòng chữ "NHẬP NỘI DUNG VÀO ĐÂY" bằng bài viết của bạn.
Bài viết ở background này, bạn có thể thay đổi font chữ, kích cỡ chữ và màu chữ cho phù hợp với background bằng cách bấm vào các biểu tượng trên khung soạn thảo giống như khi bạn đăng bài bình thường.
Sau khi đăng bài xong, bấm xuất bản bài viết, bạn trở vào blog xem kết quả nha!!!
Nếu bạn chưa có background nào vừa ý???, bấm vào thẻ phía dưới để xem một vài mẫu background là những hình ảnh động, nếu thích thì tải về và áp dụng cho thủ thuật này.












{ 0 nhận xét... read them below or add one }
Đăng nhận xét