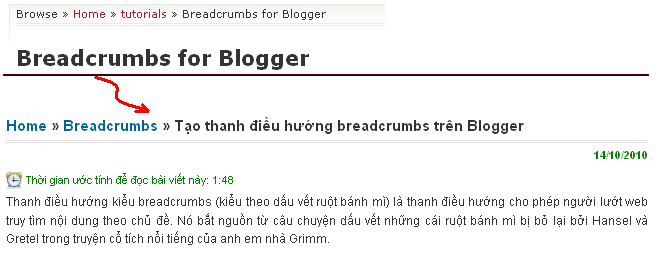
Từ lâu mình đã để ý đến vấn đề này và đã nghĩ ra một cách để khắc phục nhược điểm này để cho ra thủ thuật tạo thanh điều hướng bài viết chuẩn cho blogspot, như Bloggerism đang sử dụng. Bên dưới là hình ảnh minh họa so sánh 2 kiểu Breadcrumbs, một là kiểu truyền thống và một là kiểu mà Bloggerism tạo ra.
Để thực hiện thủ thuật này, bạn hãy thực hiện như sau:
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates. Tìm đến đoạn code như bên dưới:
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
Đoạn code này định dạng tiêu đề bài viết ỏ các kiểu trang (trang index, trang item và trang static_page). Việc của bạn cần làm là thay toàn bộ đoạn code nói trên bằng đoạn code bên dưới.
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> »
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=10"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>
</b:if>
</b:loop>
<b:else/>
</b:if>
» <span><h2 class='post-title entry-title'><data:post.title/></h2></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
</b:if>
Ý nghĩa của đoạn code này: Chỉ định thanh điều hướng dạng Home >> Tên nhãn >> Tiêu đề bài viết (không URL) ở các trang item, còn ở các kiểu trang khác (trang chủ, trang nhãn, trang tĩnh…) thì chỉ định tiêu đề bài viết mặc định bình thường.
Bước 2. Đặt code CSS bên dưới vào trước dòng ]]></b:skin>.
.breadcrumbs{
float:left;
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:15px;font-weight:bold;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
Nếu bạn rành về CSS thì có thể tùy biến CSS theo ý thích của mình.
Hy vọng thủ thuật này sẽ giúp ích rất nhiều cho blogspot của bạn.









{ 0 nhận xét... read them below or add one }
Đăng nhận xét