Ngoài thủ thuật Ẩn nhận xét đã bị xóa, chúng ta có thể tùy biến nhận xét đã bị tác giả nhận xét xóa đi một cách đặc trưng theo ý mình. Và bạn có thể thấy rằng thủ thuật Tùy biến nhận xét đã bị xóa là một trong những thủ thuật “độc” tại http://www.bloggerism.tk/.
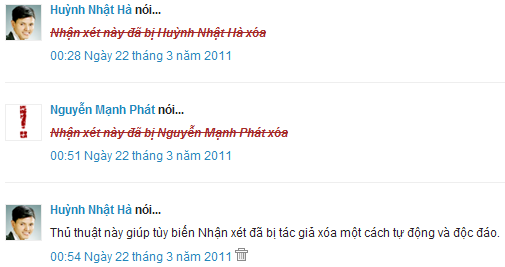
Trước khi thực hiện thủ thuật này, bạn có thể xem Demo bên dưới.
Để cài đặt thủ thuật này cho blogspot của bạn, hãy lưu ý blog của bạn chưa áp dụng thủ thuật Ẩn nhận xét đã bị tác giả xóa; hoặc nếu đã áp dụng rồi thì làm ngược lại để vô hiệu hóa thủ thuật đó.
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates.
Dùng từ khóa deleted-comment (nhấn tổ hợp phím Ctrl + F) để tìm đến đoạn code như bên dưới.
<b:includable id='comments' var='post'>
.......
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
.......
</b:includable>
.......
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
.......
</b:includable>
Thay dòng <span class='deleted-comment'><data:comment.body/></span>
Bằng dòng
<span class='deleted-comment'>Nhận xét này đã bị <data:comment.author/> xóa.</span>
Bước 2. Đặt đoạn code CSS bên dưới vào trước dòng ]]></b:skin>.
.deleted-comment {
color: brown;
font-style: italic;
font-weight:bold;
text-decoration: line-through;
}
color: brown;
font-style: italic;
font-weight:bold;
text-decoration: line-through;
}
Lưu Template là OK. Hy vọng thủ thuật này sẽ làm cho phần Comments trên blogspot của bạn trở nên đặc trưng hơn.










{ 0 nhận xét... read them below or add one }
Đăng nhận xét