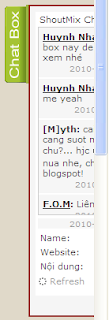
Thủ thuật sau đây giúp ẩn hiện Chat Box và giúp tiết kiệm không gian Blog của bạn đồng thời làm cho diện mạo Blog trông đẹp mắt hơn.
Xem Demo.
Để thực hiện thủ thuật này, bạn chỉ cần đặt toàn bộ đoạn code sau đây vào trong một tiện ích HTML/JavaScript trên Blogger.
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('http://farm3.static.flickr.com/2636/3935353655_32c6d2bb30_o.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #990000;
background:#F5F5F5;
padding:7px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<iframe title="abcdXXXX" src="http://www4.shoutmix.com/?abcdXXXX" width="200" height="360" frameborder="0" scrolling="auto"></iframe>
<div style="text-align:right">
<a href="javascript:showHideGB()" style="font-size:11px">
<b>x</b> Đóng lại
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
</div>
<div class='clear'></div>
Chú ý đoạn code giữa 2 thẻ <iframe>, </iframe> chính là code mà bạn lấy từ Shoutmix và thay abcdXXXX bằng id trên Shoutmix của bạn.
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('http://farm3.static.flickr.com/2636/3935353655_32c6d2bb30_o.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #990000;
background:#F5F5F5;
padding:7px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<iframe title="abcdXXXX" src="http://www4.shoutmix.com/?abcdXXXX" width="200" height="360" frameborder="0" scrolling="auto"></iframe>
<div style="text-align:right">
<a href="javascript:showHideGB()" style="font-size:11px">
<b>x</b> Đóng lại
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
</div>
<div class='clear'></div>









{ 0 nhận xét... read them below or add one }
Đăng nhận xét